Membuat menu dropdown tidaklah sesulit seperti dulu, sekarang ini kita dapat membuat menu dropdown dengan sangat mudah. Ya jQuery solusinya, dengan sebuah plugins jQuery yang bernama Superfish. Superfish adalah plugins jQuery untuk membuat menu dropdown yang sudah cukup populer. Superfish merupakan pengembangan dari suckerfish.
Oke, kali ini saya akan sedikit berbagi tutorial bagaimana cara sederhana yang saya lakukan untuk membuat menu dropdown. Ini sudah saya lakukan untuk web application yang telah saya buat. Dalam contoh ini saya akan membuat menu dropdown bertingkat (multilevel) menu. Untuk lebih jelasnya Anda bisa melihat source code HTML menu saya dibawah ini.
<ul class="sf-menu"> <li><a href="?module=home">Home</a></li> <li><a href="#">Data</a> <ul> <li><a href="?module=user">User</a></li> <li><a href="?module=part">Storage</a></li> <li><a href="?module=customer">Customer</a></li> <li><a href="?module=component">Component</a></li> <li><a href="?module=location">Location</a></li> <li><a href="?module=remove-parts">Remove Parts Record</a></li> </ul> </li> <li><a href="?module=joblist">Job List</a></li> <li><a href="?module=search">Search Mode</a></li> <li><a href="?module=change-location">Change Location</a></li> <li><a href="#">Export Data</a> <ul> <li><a href="#">Reusable Parts</a> <ul> <li><a href="?module=export&act=select-date&mod=11&idc=1">Parts In</a></li> <li><a href="?module=export&act=select-date&mod=12&idc=1">Parts Change Location</a></li> <li><a href="?module=export&act=select-date&mod=13">Pickup Parts</a></li> </ul> </li> <li><a href="#">Non Reusable Parts</a> <ul> <li><a href="?module=export&act=select-date&mod=11&idc=2">Parts In</a></li> <li><a href="?module=export&act=select-date&mod=12&idc=2">Parts Change Location</a></li> <li><a href="?module=export&act=select-date&mod=23">Completion Parts</a></li> </ul> </li> <li><a href="?module=export-all">Export All</a></li> </ul> </li> <li><a href="#">Parts Status</a> <ul> <li><a href="?module=status">Search Status</a></li> <li><a href="?module=scrap">Due Date Scrap Status</a></li> <li><a href="?module=scraped">Scrapped Status</a></li> </ul> </li> <li><a href="../logout.php">Logout</a></li> </ul>
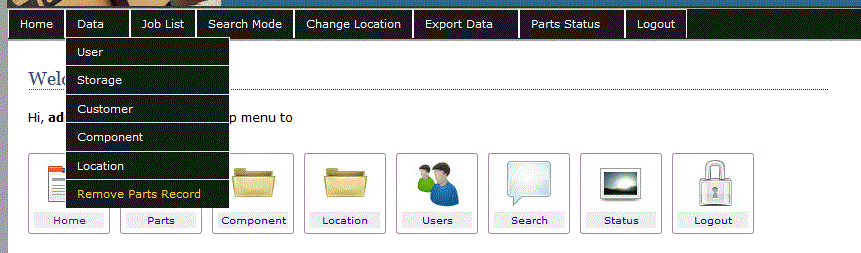
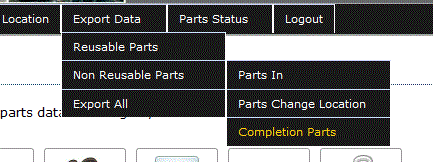
Dari contoh tag HTML diatas, kita akan membuat menu tampilan menjadi seperti gambar dibawah ini.

Contoh menu dropdown bertingkat (multilevel).

Caranya sangat mudah, kita hanya akan memanggil plugins superfish untuk di load di dalam script kita.
<script type="text/javascript" src="../js/jquery-1.4.js"></script> <script type="text/javascript" src="../js/superfish.js"></script> <script type="text/javascript" src="../js/hoverIntent.js"></script>


Terima kasih atas informasi ini. Saya telah menggunakan JQuery, tapi aku tidak tahu dari suckerfish plugin. Seperti yang saya ingin menu dropdown saya akan melihat ke dalam ini.
Terima kasih untuk berbagi dan salam dari Madeira liburan pulau.
ciamik master sesuai dengan keinginan saya, tapi saya masih binggung soalnya saya masih pemula banget. ada contoh yang sudah lengkap egk ya.Mohon agar bisa berbagi donk master.Terima kasih
lebih lengkapnya silahkan disimak dari official web nya mas bro… _http://users.tpg.com.au/j_birch/plugins/superfish/
mas file jquery mana? kok gak ada link downloadnya?
makasi gan artikelnya membantu sangat, di mana saya bisa dapatkan file Jquerynya bang?
master mo nanya script diatas:
Search Status
tulisan module itu menandakan apa?class ato lib ato apa?
trima kasih penjelasannya master..